Sau thành công của tác phẩm code Web tỏ tình 2018. Hôm nay, mình đã làm thêm một trang Profile theo yêu cầu của member. Mình vẫn dùng BS4, Angular Js, Javascript, HTML5 và CSS3 quen thuộc để viết.
Giới thiệu về Profile Page
Là trang giới thiệu bản thân và hiển thị thông tin liêc lạc đến người khác thông qua trang website. Bất cứ ai cũng muốn giới thiệu bản thân đến bạn bè, đồng nghiệp hoặc đối tác một cách chu đáo, chuyên nghiệp và ấn tượng.
Do đó, nếu bạn sở hữu một trang Profile độc đáo thì người khác sẽ ấn tượng và đánh giá cao về bạn. Cho thấy bạn là một đối tác khá chuyên nghiệp và đáng tin tưởng. Thử hỏi nếu bạn làm một trang giới thiệu bản thân sơ xài thì người ta có dám đặt niềm tin ?
Trang Profile này có gì đặc biệt ?
Trang được áp dụng Bootstrap 4 và Angular Js nhiều. Đảm bảo hỗ trợ tốt việc hiển thị đa nền tảng - tương thích mọi thiết bị kể cả di động. Do đó, sẽ tăng tính thân thiện của website và mang đến cảm giác chuyên nghiệp.
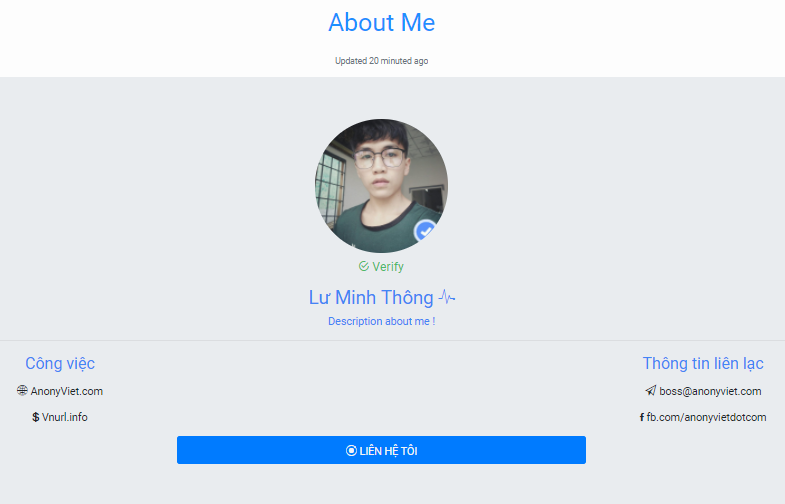
Hiển thị trên máy tính

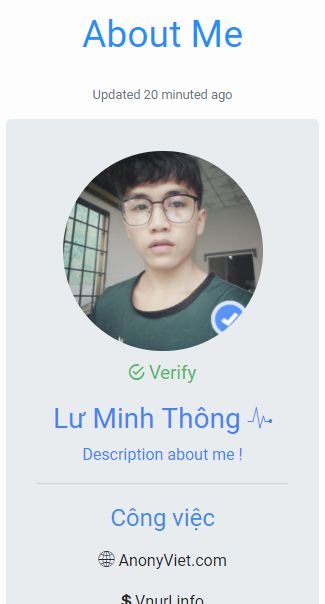
Hiển thị trên di động

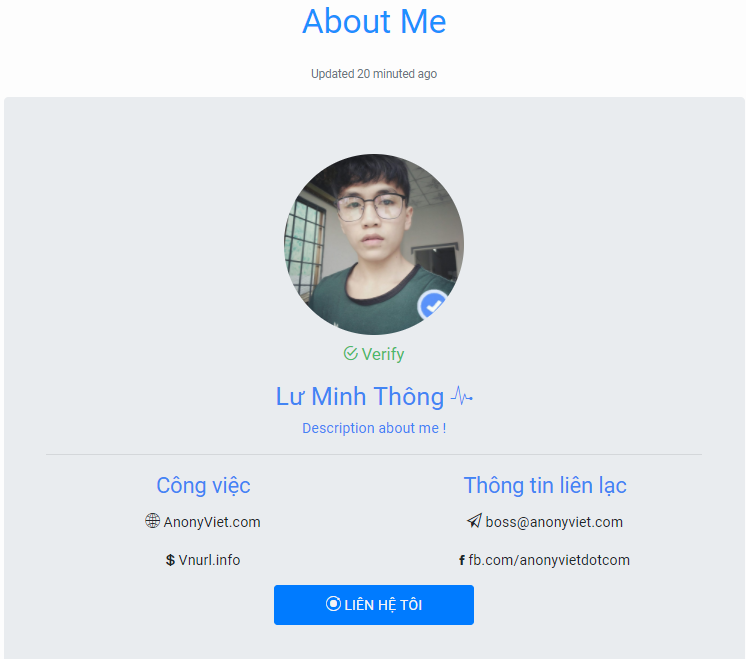
Tương thích cả trên Ipad

Giao diện và bố cục được mình dành nhiều thời gian sắp xếp cẩn thận. Màu sắc và Icons được mình chọn lựa rất kĩ càng. Mang lại cảm giác thiết kế Material, hiện đại và chuyên nghiệp hơn.
Ngoài ra, những hiệu ứng Scroll Action, Draw vector được áp dụng phù hợp tạo nên các chuyển động nhẹ nhàng. Không gây khó chịu cho người dùng.
Video demo
Trên đây là video trải nghiệm thực tế sau khi đã upload lên host của mình. Bây giờ, mình sẽ hướng dẫn bạn cách chỉnh sửa code của mình ngay tại phần dưới đây.
Lưu ý
Do lần trước một số bạn có lấy code của mình đi share và đem đi buôn bán, kinh doanh. Cho nên lần này mình sẽ nén code lại và dùng Angular JS để binding dữ liệu. Việc này sẽ làm trục trặc việc hiển thị lúc đầu một tí nhưng không ảnh hưởng nhiều.
[su_carousel source="media: 8912,8913,8914" limit="9"]
Hướng dẫn chỉnh sửa Source Profile Web page
Trước khi chỉnh sửa code web thì mình mong các bạn có thể đáp ứng được các yêu cầu cần thiết dưới đây.
- Chuẩn bị một phần mềm chỉnh sửa code web cần thiết - mình dùng Sublime Text 3.
- Biết cách dùng Ctrl + F để tìm kiếm code web.
- Có kiến thức cơ bản về HTML.
- Biết phân biệt ảnh .jpg và .png.
Hướng dẫn chỉnh sửa code web
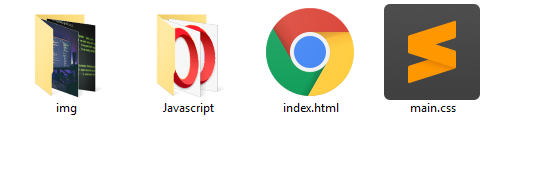
Đầu tiên bạn tải về và giải nén ra (extract) sẽ thấy được đống file như ảnh dưới đây. Ai có thắc mắc hãy liên hệ mình qua Facebook fb.com/minhthong.lu.58

- img: thư mục chứa hình ảnh sử dụng trong website.
- Javascript: thư mục chứa toàn bộ code Javascript của website.
- index.html: Trang hiển thị của website.
- main.css: file chứa code css của website.
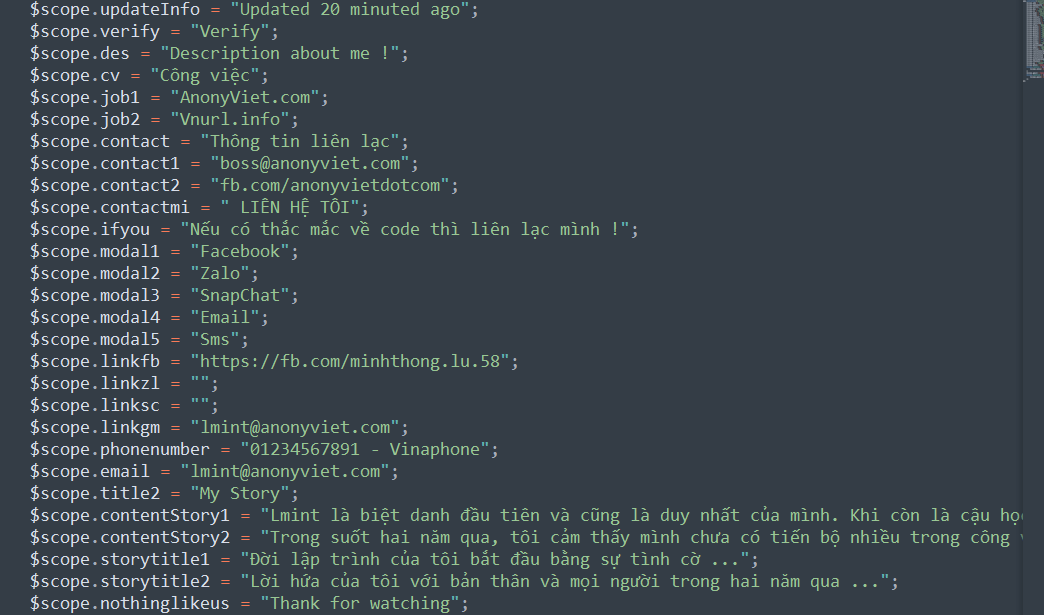
Bạn vào thư mục Javascript và mở file nlar.js bằngchương trình chỉnh sửa code. Đây là file chứa code web Angular js và toàn bộ nội dung chữ hiển thị trên website.

Rất cả nội dung chữ hiển thị trên trang web mình viết tại đây. Bạn sẽ chỉnh nội dung trong ngoặc kép "" thành nội dung mà bạn muốn.
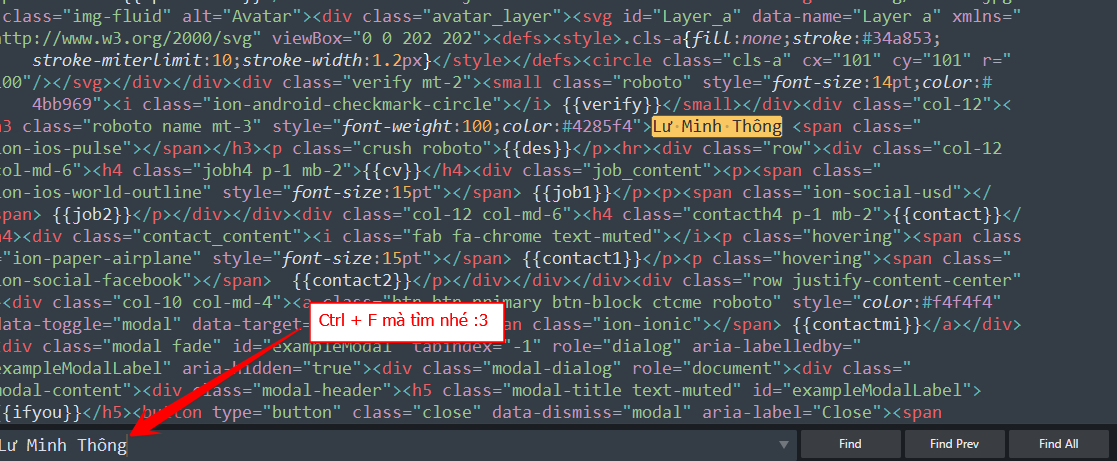
Mở file index.html
Tuy nhiên vì tên Lư Minh Thông mình phải Charming chữ ra để làm hiệu ứng. Nên nếu muốn thay đổi thì bạn phải vào index.html mà chỉnh.
Ctrl + F để tìm chữ Lư Minh Thông và đổi thành tên của bạn.

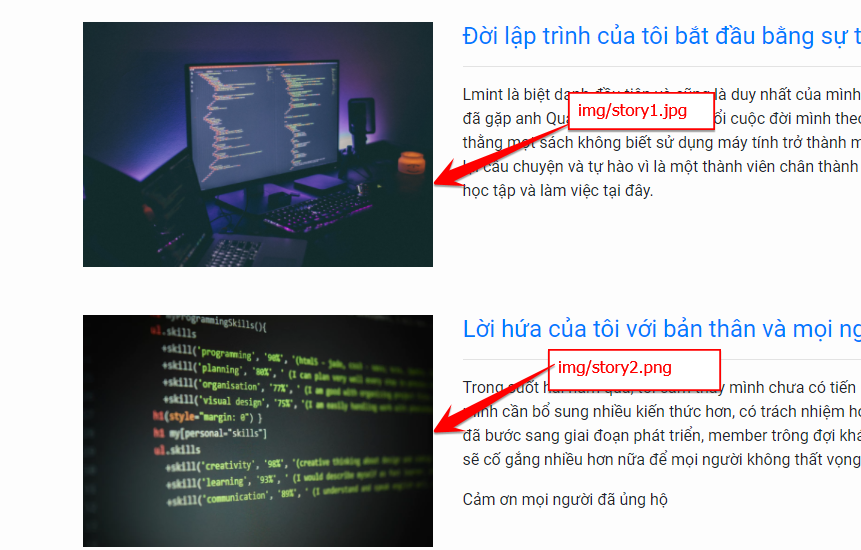
Chỉnh sửa hình ảnh
Trong thư mục img mình có để hai ảnh story1.jpg và story2.png để làm hai ảnh bài viết trên website.

Bạn tải ảnh mà bạn thích và lưu trong thư mục img. Sau đó, vào file index.html và ấn Ctrl + F rồi tìm như cách trên nhé. Sau đó sửa tên ảnh thành ảnh mà bạn muốn.
Vậy là xong. Ngoài ra hi vọng bạn không thay đổi bất cứ gì thêm để tránh hư code, hỏng code. Nếu có thắc mắc hãy liên hệ mình tại facebook: fb.com/minhthong.lu.58
Chúc bạn thành công
Lmint.
No comments:
Post a Comment