Từ lâu rồi, mình thấy các bạn đang cần website tỏ tình mà tìm trên mạng toàn code cũ. Không tương thích với điện thoại và đã có nhiều người biết rồi. Cho nên hôm nay, mình share cho bạn code web tỏ tình.
Đây là code mình tự vẽ ảnh và tự viết. Mình sử dụng HTML5, CSS3, BS 4 và Javascript để làm. Vì mình dùng Bootstrap 4 cho nên có chức năng tương thích đa thiết bị. Có nghĩa là nó sẽ hoạt động tốt trên giao diện điện thoại.
Lưu ý
Các Iphone cũ có hệ điều hành IOS 9.1 trở xuống sẽ không chạy được tính năng vẽ hình. Vì Ios chưa hỗ trợ javascript nhiều trên IOS 9. Bạn nào dùng IOS 10 thì thoải mái nhé !! Code này sẽ đẹp và nét nhất khi chạy trên trình duyệt Chrome.
Các trình duyệt khác vẫn chạy nhưng mình thấy không nét bằng Chrome.
Giao diện website
Mình code 3 trang chính theo thứ tự trang giới thiệu, thông báo và cuối cùng là trang chính với một bức thư tình. Mình chọn font chữ dạng script (viết tay) để cho nó giống một bức thư thật sự. Dưới đây là hình ảnh minh họa cho 3 trang chính của mình.
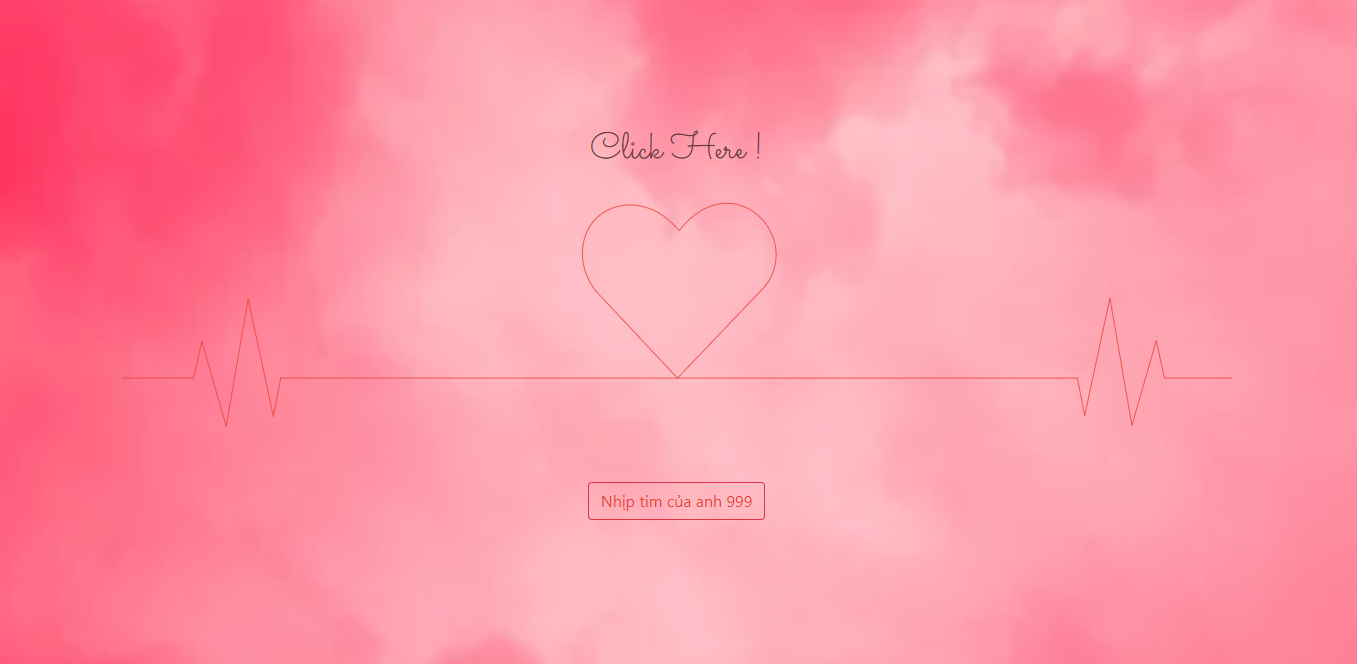
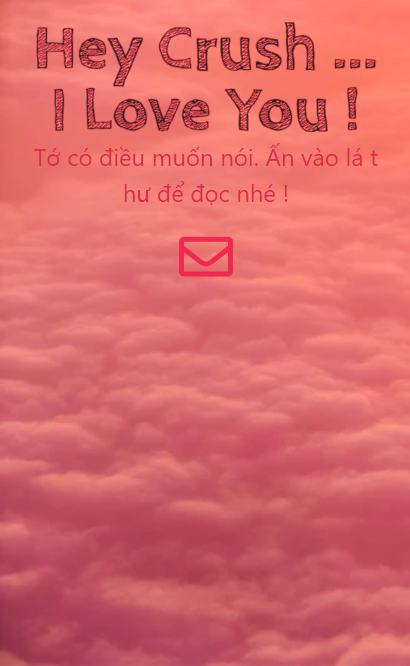
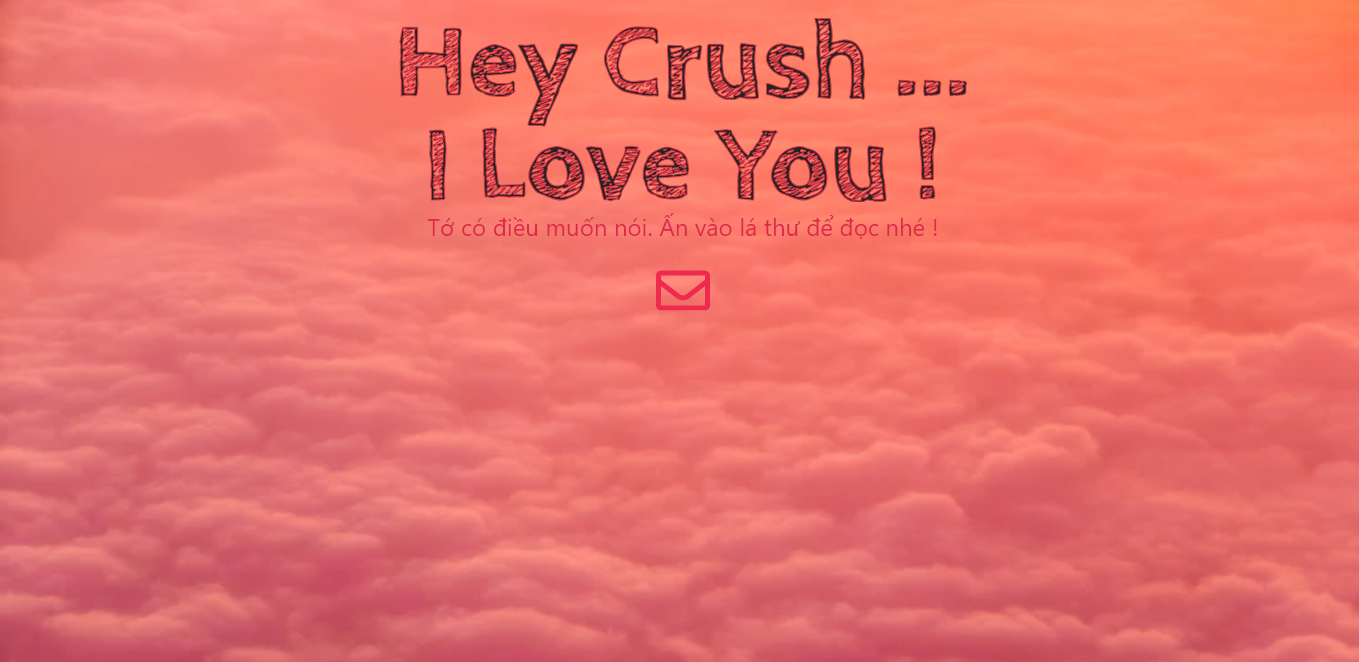
Trang giới thiệu


Khi mở trên điện thoại Xiaomi A1 của mình.


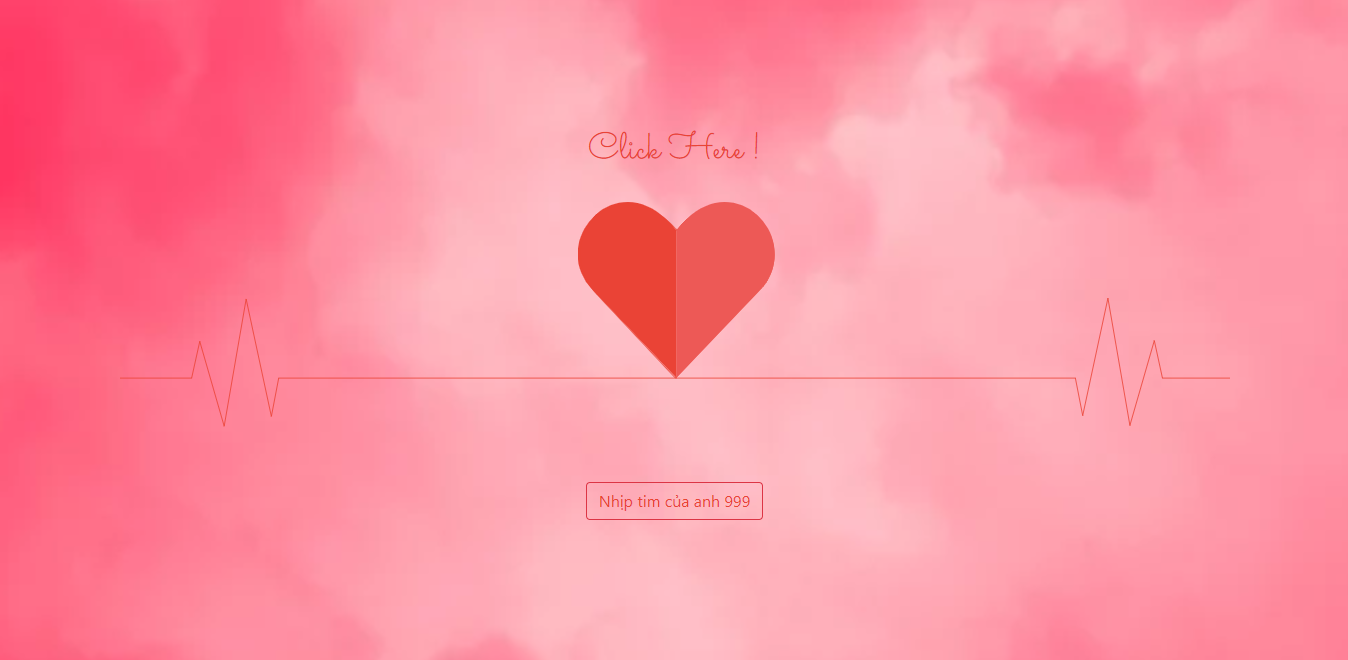
Trang giới thiệu khi mới vào sẽ có hiệu ứng vẽ tim bằng svg và nhấp nháy rất dễ thương. Hai nút bấm trên dưới với hai chức năng khác nhau. Mình sẽ để bạn tự khám phá nhé !! Khi bạn rê chuột lên chữ Click Here cũng sẽ có hiệu ứng.
Khi bạn ấn vào chữ Click Here thì sẽ chuyển sang trang 2 và đưa thông báo cho cô ấy.
Trang 2
Trang 2 trên giao diện điện thoại

Lá thư sẽ nhảy nhảy dễ thương lắm. Trang này là trang có hiệu ứng nhiều nhất và cũng mất nhiều công sức của mình lắm đấy. Khi bạn rê chuột vào lá thư sẽ được chuyển sang trang 3. Nơi đó sẽ có một lá thư tình !!!
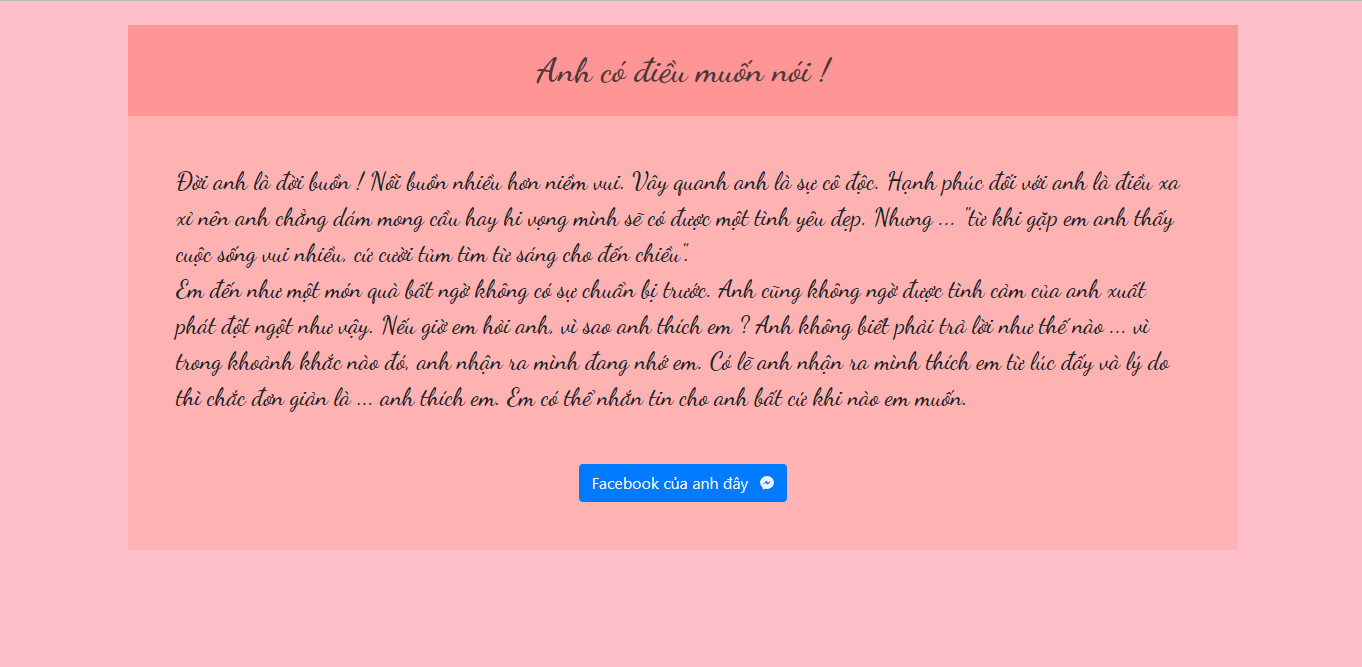
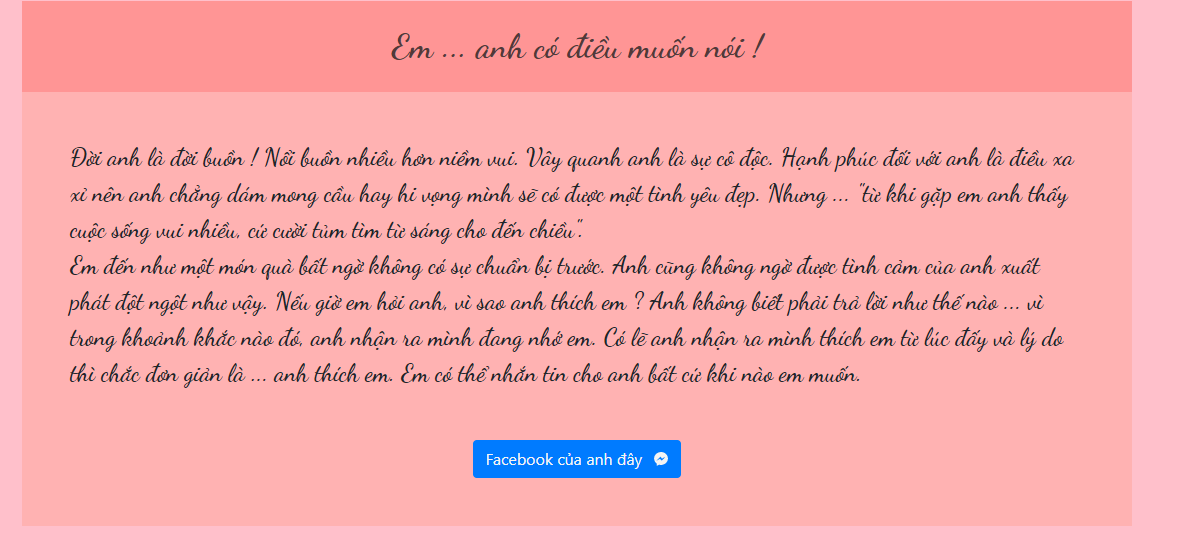
Trang 3

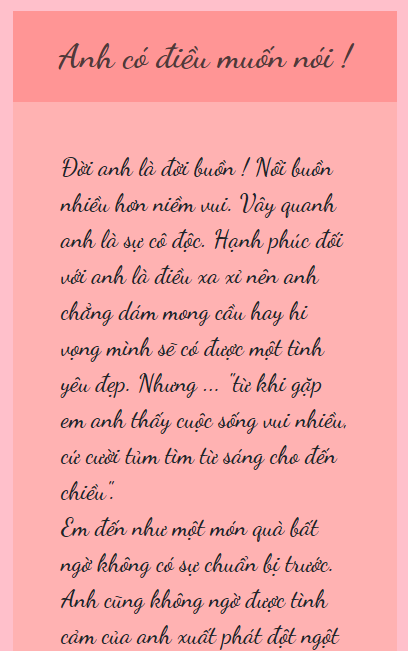
Trang 3 trên điện thoại

Đây chỉ là bức thư tình đơn giản chúng ta sẽ tự viết. Nhưng mình chắc bất cứ cô gái nào nhận lá thư như thế này cũng cảm động lắm.
Hướng dẫn sử dụng Code web tỏ tình AnonyViet
Trước khi tải về, mình sẽ hướng dẫn bạn sử dụng và chỉnh sửa nội dung theo ý bạn. Xin nhắc lại đây là web tỏ tình do mình tự code. Mong bạn tôn trọng bản quyền của mình để mình không thất vọng nhé !

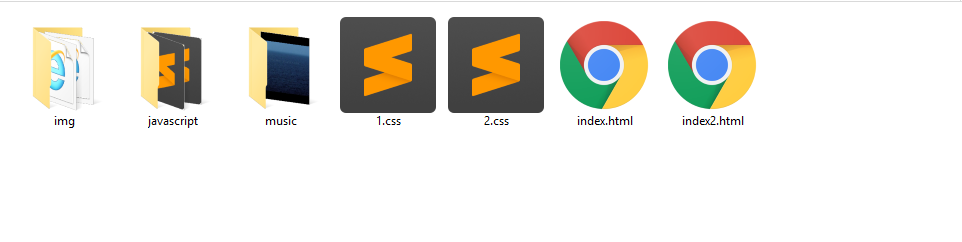
Hãy chắc chắn tải đủ các file như ảnh trên nhé ! Giao diện được code trong 2 file index.html và index2.html, bạn sẽ chỉnh giao diện trong hai file này.
Chỉnh sửa giao diện trang 1 và trang 2
Bạn nên dùng phím tắt Ctrl + F trong trình chỉnh sửa của bạn để tìm những chỗ mình nói cho nhanh. Mình đang sử dụng Sublime Text 3 để code và chỉnh sửa các file code. Bây giờ hãy vào file index.html để chỉnh sửa nội dung.
Đối với trang 1


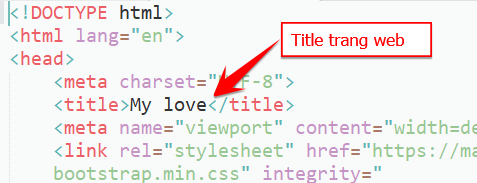
Bạn có thể chỉnh sửa tên hiển thị trên Tab (thẻ của trình duyệt) theo ý bạn mong muốn. Hãy tìm thẻ <title> và chỉnh sửa lại nội dung bạn muốn.


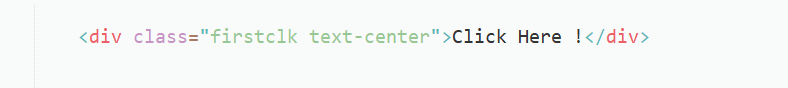
Thẻ div có chứa class "firstclk" sẽ là nơi bạn chỉnh sửa nội dung của chữ Click Here. Tuy nhiên, đáng buồn là Font chữ của chữ Click Here không hỗ trợ tiếng việt. Cho nên mình mới để tiếng anh cho đẹp luôn và chữ này cũng không khó hiểu với bất kì ai.

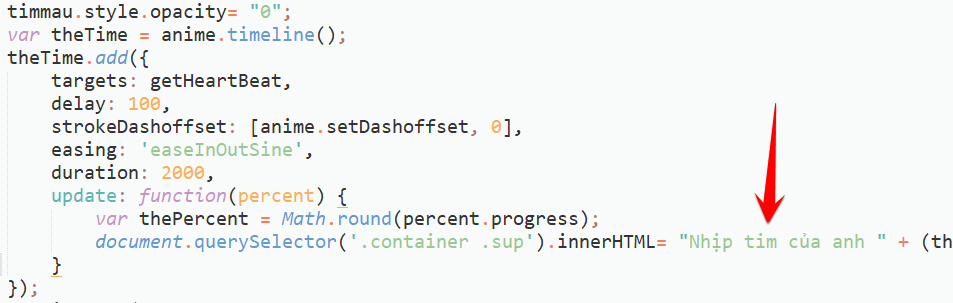
Phần nhịp tim của anh do có chuyển động đếm cho nên mình viết bên file myscript.js trong folder javascript. Bạn mở lên và tìm chữ "Nhịp tim của anh" và chỉnh lại nhé.

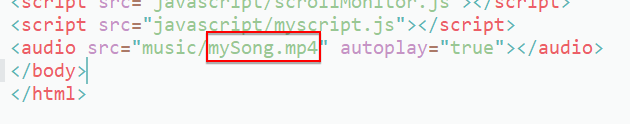
Để chỉnh sửa nhạc nền thì kéo xuống cuối file index.html và tìm thẻ audio và đổi thành tên tương ứng trong Folder music nhé. Bạn có thể tải bài nhạc bạn muốn về và để trong thư mục (folder) music. Sau đó đổi tên mySong.mp4 thành tên bài nhạc bạn đã tải.

Đối với trang 2
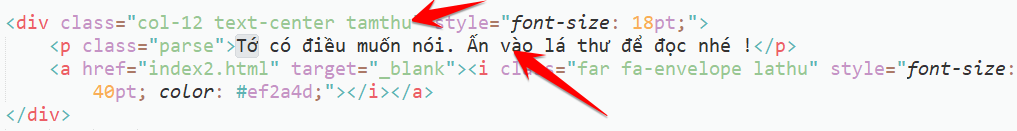
Ở trang tỏ tình thứ hai này do mình thiết kết hiệu ứng vẽ Javascript khá chặt chẽ và khắt khe. Nên bạn chỉ có thể chỉnh lại dòng chữ "Tớ có điều muốn nói...". Để tránh bị bể giao diện Bootstrap nên bạn chỉ nên chỉnh dòng chữ này thôi.

Hãy tìm kiếm bằng phím tắt cho nhanh bạn nhé !

Chỉnh sửa nội dung trang 3 của code web tỏ tình
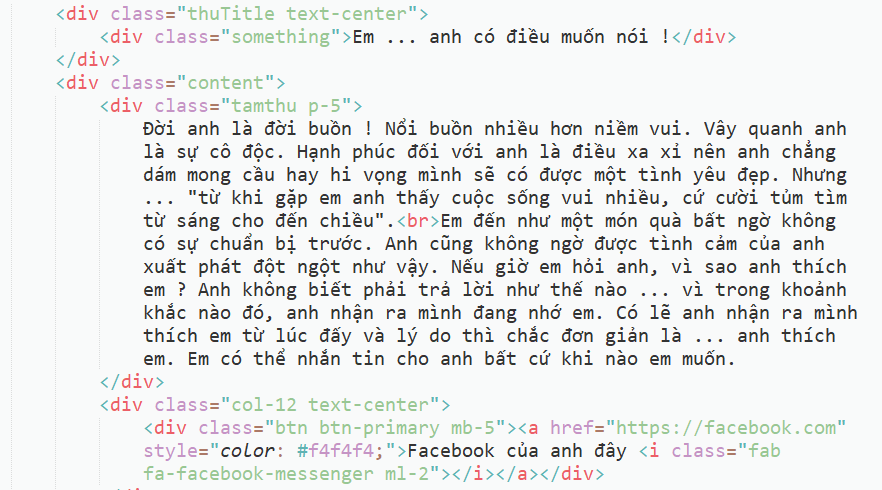
Trang 3 thì mình thiết kế mục đích chính của việc tỏ tình. Cho nên làm đơn giản, dễ chỉnh sửa cho bạn dễ dàng thay đổi nội dung lại. Bây giờ, bạn hãy mở file index2.html để chỉnh sửa trang thứ 3 của web tỏ tình.

Vừa vào là bạn sẽ thấy luôn tất cả nội dung trong file index2.html nhé. Hãy chỉnh lại theo ý bạn muốn. Lưu ý là chỗ class something có code javascript hiệu ứng, cho nên không nên ghi dài quá dễ bị bể khi qua điện thoại nhé !

Vậy là xong, sau khi chỉnh sửa thì chỉ còn upload toàn bộ code web tỏ tình lên host và gửi cho bạn nữ kia thôi. Chúc các bác hạnh phúc nhé !
Download toàn bộ Soure Code Web tỏ tình
Nhớ bỏ qua quảng cáo để ủng hộ mình nha.
Bản quyền thuộc về Lmint - anonyviet. Bạn nào có thắc mắc thì liên hệ Facebook của mình nhé !
Chúc bạn thành công
Lmint.

No comments:
Post a Comment