Lần trước mình có share code web giới thiệu bản thân AboutMe1. Nhận được phản hồi tích cực từ mọi người, cho nên mình làm thêm một trang nữa. Nếu muốn xem lại AboutMe1 của mình thì ấn vào liên kết dưới đây.
Điểm nổi bậc của Source Code AboutMe2 này
Trang AboutMe2 mình không dùng thư viện Javascript nữa và cũng lượt bỏ hoàn toàn AngularJS. Cho nên so với trang trước thì nó nhẹ hơn rất nhiều lần, tốc độ load cũng nhanh hơn cả trăm lần.
Lần này, mình chỉ dùng bộ dàn trang của Bootstrap 4 và Javascript nguyên thủy và kết hợp CSS3 & HTML5. Mọi thứ đều đều có sẵn trên mọi trình duyệt cho nên website sẽ trở nên cực kỳ nhẹ và không tốn nhiều thời gian tải.
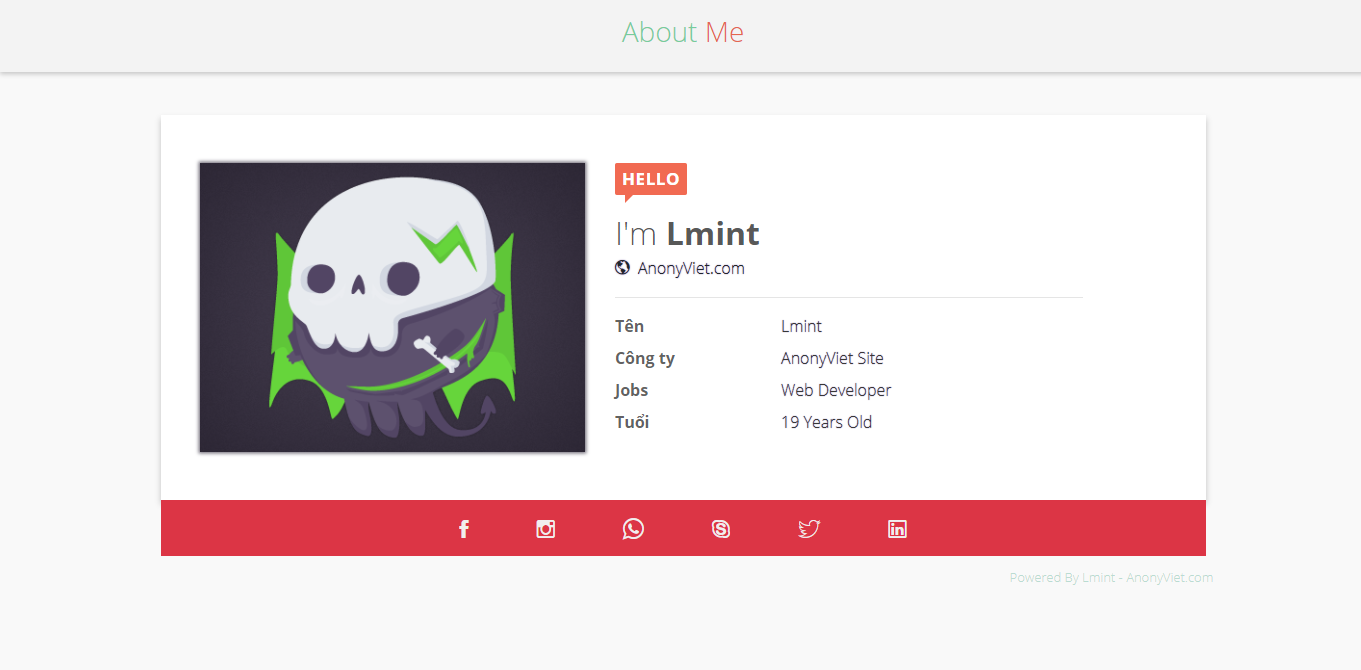
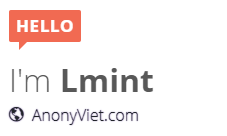
Giao diện trang Web giới thiệu bản thân
Vẫn giữ các chức năng như cũ, trang web được viết cho mục đích làm trang giới thiệu bản thân. Giao diện đơn giản, dễ dùng và dễ chỉnh sửa. Tương thích đa nền tảng thiết bị và giao diện đơn giản nhưng hiện đại.

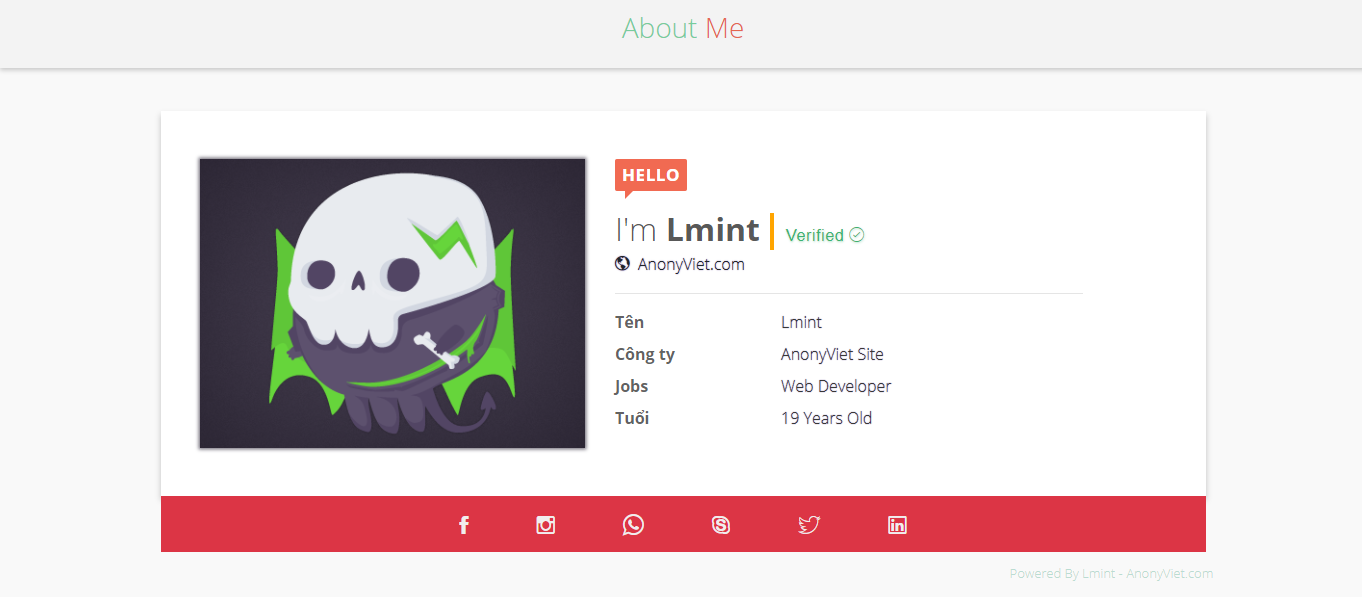
Khi bạn rê chuột lên tên nhân vật thì sẽ xuất hiện thêm dòng chữ xác thực Verified đẹp mắt.

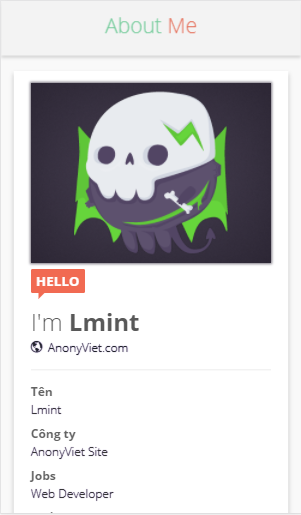
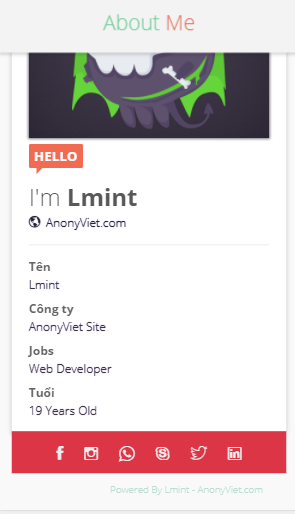
Khi sang trình duyệt của Tablet hoặc di động thì trang web sẽ tự sắp xếp và co dãn nội dung. Do đó, bạn không cần phải chỉnh sửa gì nhiều cả.


Hướng dẫn tải về và chỉnh sửa
Bạn cần tải về và chỉnh sửa lại thành thông tin của bạn. Sau đó, upload lên host hoặc trang blogspot để sử dụng. Mình sẽ hướng dẫn từng bước, bạn hãy tải source code về theo liên kết dưới đây.
Nhớ bỏ qua quảng cáo để ủng hộ mình nha.
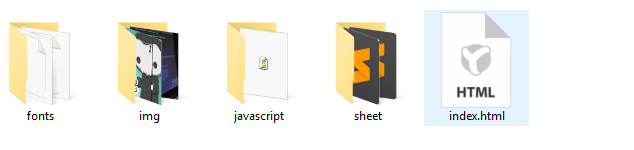
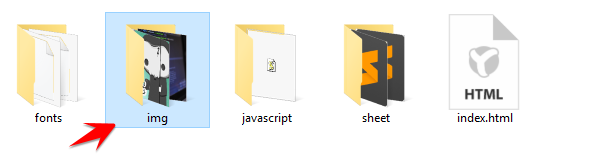
Giải nén File AboutMe2.zip ra bạn sẽ có được toàn bộ source code. Kiểm tra xem có đầy đủ các File như trong ảnh dưới đây không. Nếu thiếu thì báo cáo mình qua Facebook nhé.

Hướng dẫn chỉnh sửa code web
Bạn mở File index.html bằng chương trình chỉnh sửa code website (mình dùng Sublime Text 3 để chỉnh sửa - theo thói quen ).
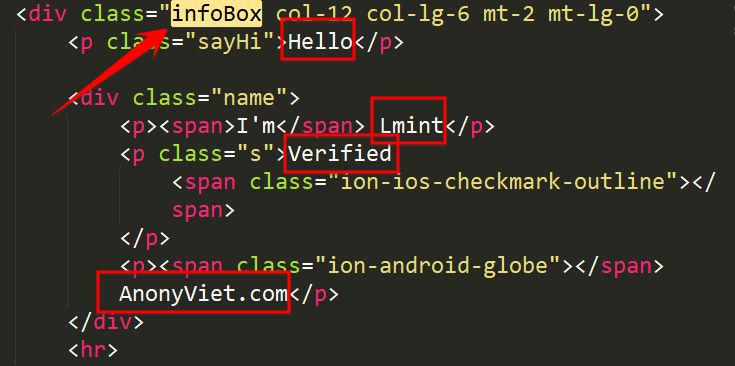
Ấn tổ hợp phím Ctrl + F để mở chức năng tìm kiếm. Sau đó tìm kiếm từ khóa infoBox để đến khu vực chỉnh sửa đầu tiên.


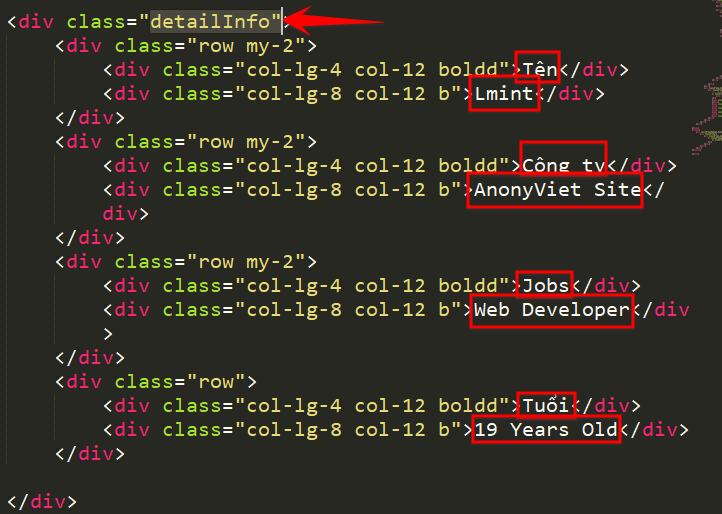
Tiếp theo, tìm kiếm từ khóa detailInfo để chỉnh sửa nội dung trong khu vực tiếp theo.


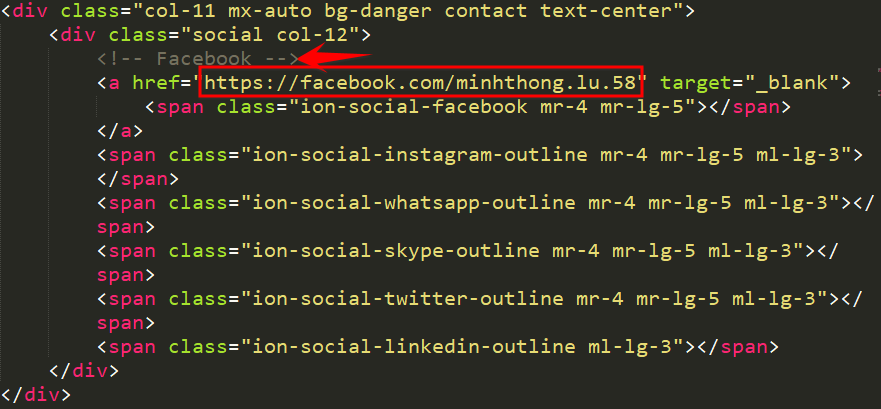
Tìm kiếm từ khóa Facebook để chỉnh sửa các liên kết.

Thay đổi ảnh đại diện
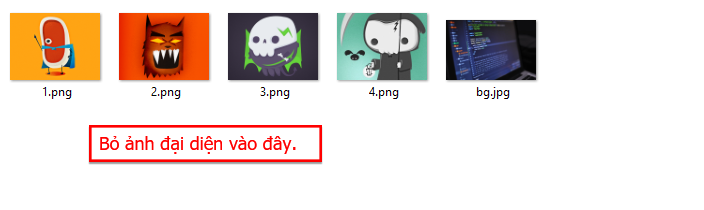
Đầu tiên, chọn ra ảnh đại diện mà bạn muốn. Sau đó, để vào thư mục img trong file đã giải nén.

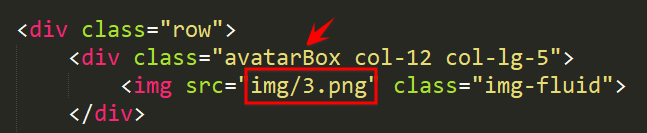
 Để thay đổi ảnh đại diện thì bạn tìm từ khóa avatarBox để chỉnh sửa liên kết hình ảnh lại là được.
Để thay đổi ảnh đại diện thì bạn tìm từ khóa avatarBox để chỉnh sửa liên kết hình ảnh lại là được.
Vậy là xong, giờ upload lên host và tận hưởng thôi nào.
Chúc bạn thành công
Lmint.
No comments:
Post a Comment