Dreamweaver giúp việc lập trình web nhanh và đơn giản hơn nhiều. Hỗ trợ thao tác kéo thả và tự sinh ra code. Tất cả công việc bạn cần làm là thiết kế và kéo thả giao diện, phần mềm sẽ tự động sinh ra code phù hợp cho bạn.
Trước khi tải về, hãy đọc một vài lý do vì sao nên dùng Dreamweaver CS6. Bạn sẽ hiểu vì sao mình chia sẽ bài này và Dreamweaver sẽ giúp gì được cho bạn. Ngoài ra, mình cũng có đưa ra một vài lời khuyên ở cuối bài cho bạn nào lần đầu sử dụng.
Vì sao mình dùng CS6 mà không phải CC 2018 ?
Hiện tại, phiên bản CS6 đã cung cấp đầy đủ các chức năng cần thiết để lập trình web. Bạn không cần cài đặt phiên bản tích hợp đám mây CC2018 làm gì cho nặng máy. CS6 là phiên bản đầy đủ và nhẹ nhất, thoải mái nhất mà mình từng sử dụng.
CS6 rất nhẹ, không chiếm nhiều tài nguyên. Mình có một cái laptop rất cũ đang chạy chip xử lý core2 Duo. Nhưng nó vẫn chạy mượt mà Dreamweaver CS6 mà không hề gặp chút khó khăn nào.
Dreamweaver giúp gì cho bạn ?
- Giúp bạn lập trình nhanh hơn bằng thao tác kéo thả. Khi bạn kéo thả giao diện, code sẽ tự được sinh ra và bạn không cần code bất cứ gì cả.
- Sử dụng đơn giản như photoshop, tích hợp live preview cho bạn xem trước website trong quá trình thiết kế.
- Hỗ trợ đủ các ngôn ngữ lập trình web như html5, css3, javascript, jquery, bootstrap,...
- Nhiều công cụ với các chức năng khác nhau, giúp bạn lập trình nhanh hơn.
- Tương tác tốt với localhost và cơ sở dữ liệu (database).
- Cho phép liên kết với Photoshop để chỉnh sửa ảnh và tự lấy tọa độ image map của ảnh.
- ...
Còn nhiều chức năng đang chờ đợi bạn khám phá. Tốc độ code của bạn sẽ tăng đáng kể nếu kết hợp với khả năng kéo thả của Dreamweaver. Nó sẽ tự sinh ra code và bạn chỉ cần chỉnh sửa code thôi ! Như vậy, bạn sẽ hoàn thành website nhanh hơn dự định rất nhiều.
Thao tác kéo thả tiện lợi thế nào ?
Thông thường khi tạo một bảng điền dữ liệu thì mình cần code rất dài. Để tạo ra một cái bảng thì mình cần phải code như sau:
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td width="29%">data 1</td>
<td width="41%">data 2</td>
<td width="30%">data 3</td>
</tr>
<tr>
<td>data 4</td>
<td>data 4</td>
<td>data 6</td>
</tr>
<tr>
<td>data 7</td>
<td>data 8</td>
<td>data 9</td>
</tr>
</table>
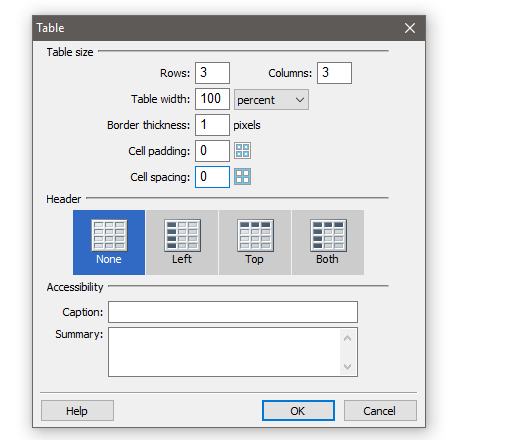
Nhưng với Dreamweaver thì mình không cần code gì cả mà chỉ cần chọn Chèn (Insert) -> Bảng (Table) và thiết lập dòng cột như ý muốn !

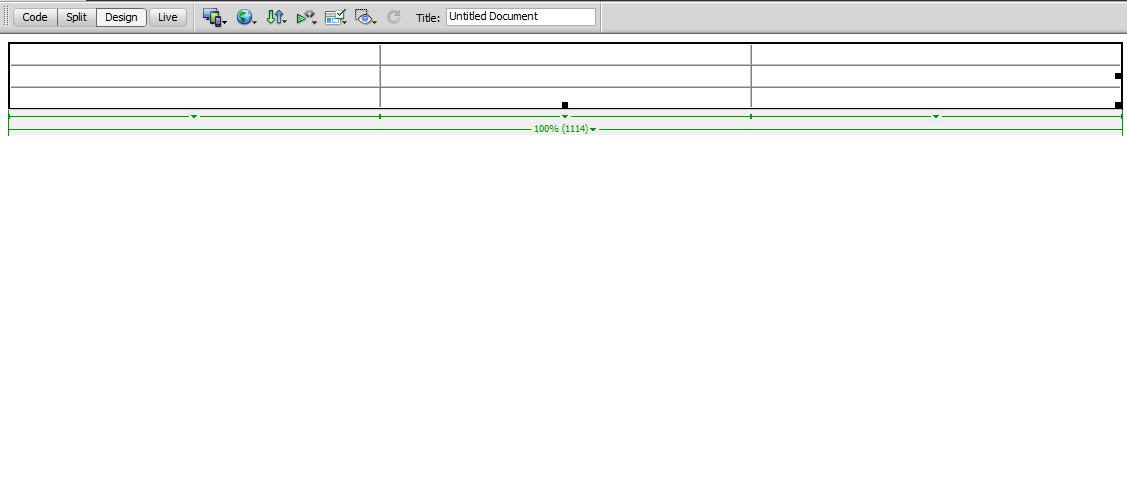
Phần mềm sẽ tạo ra một cái bảng như yêu cầu của mình.

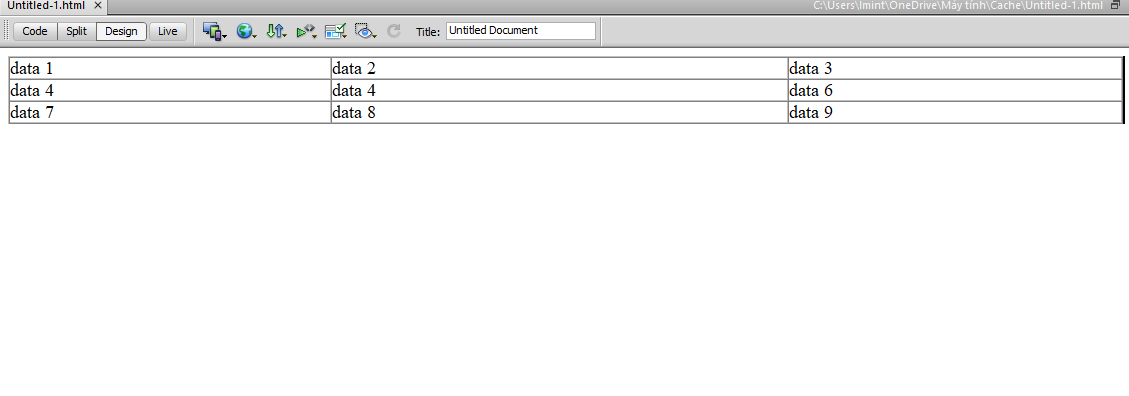
Mình chỉ cần điền dữ liệu vào các ô trong bảng như Excel mà thôi.

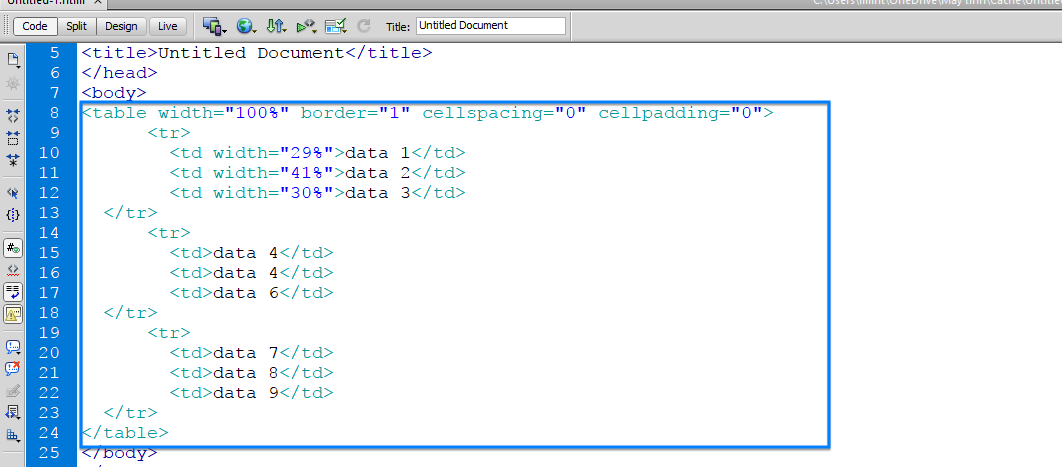
Và dưới đây là code Html mà Dreamweaver tự viết ra cho mình.

Giống đoạn mình viết tay ở trên phải không nhỉ ? Nhưng mình chẳng cần code mà chỉ cần click chuột là phần mềm tự sinh ra code như ý muốn. Bạn có thể chạy thử trên web để xem kết quả !

Download Dreamweaver CS6
Chịu khó bỏ qua quảng cáo link123 để ủng hộ mình nha
Đây là phiên bản đầy đủ chính gốc mình lấy từ Adobe và upload lên Google Drive. Bạn có thể kiểm tra lại sau khi tải về. Bộ cài đặt sẽ đầy đủ các thành phần như ảnh dưới đây.

Các bạn tải về và ấn vào mục Set-up.exe để cài đặt như thông thường. Nhớ chọn gói dùng thử Continues Trial nha. Sau khi cài đặt thành công, bạn đừng mở Dreamweaver lên. Hãy chèn key kích hoạt theo hướng dẫn của mình trong link dưới đây.
https://anonyviet.com/huong-dan-crack-toan-bo-phan-mem-cua-adobe-2017/
Vậy là bạn đã sở hữu Dreamweaver CS6 bản quyền rồi !! Giờ thì tham gia khóa học sử dụng Dreamweaver cơ bản dưới đây để biết cách thiết kế website nhanh chóng nha.
Trước khi dùng Dreamweaver cần biết những gì ?
Dreamweaver hỗ trợ bạn kéo thả và nó tự sinh ra code nhưng không có nghĩa là bạn không cần học code. Dù code được Dreamweaver viết ra sẵn cho bạn nhưng bạn cũng cần học cơ bản code website để biết có thể chỉnh sửa theo ý muốn cá nhân.
Khuyến nghị nên học thêm code HTML5, CSS3, Javascript và các ngôn ngữ lập trình web khác. Như vậy, bạn mới có thể kết hợp hoàn hảo với khả năng kéo thả tuyệt vời của Dreamweaver.
Khi bạn kéo thả xong, nên chuyển sang dạng code để dòm lại code một vài lần. Như vậy, sau một thời gian dài sử dụng bạn sẽ không bị quên cấu trúc code.
Tóm lược
Mình đã share bộ cài đặt Dreamweaver chính gốc và cách chèn key kích hoạt cho bạn. Hãy tải về và cài đặt. Sau đó, tham gia khóa học miễn phí mà mình đã chia sẽ để biết cách thiết kế website với Dreamweaver nhé !
Chúc các bạn thành công
Lmint.
No comments:
Post a Comment