Share khóa học ES6 ECMAScript miễn phí
Chào các bạn, hôm nay AnonyViet share một khóa học ES6 ECMAScript của thầy Hải Lân. Khóa học này được share miễn phí nên các bạn có thể an tâm học ( sẽ không mất tiền ).
[su_box title="Lưu ý" style="bubbles" box_color="#ea4335" title_color="#e7e7f6" radius="7"]Series này các bạn nên học sau khi đã học xong Javascript, và đang dự định tìm hiểu sâu hơn về JS và các JS Framework[/su_box]
ES6 ECMAScript là gì ?
ES6 là chữ viết tắt của ECMAScript 6, đây được coi là một tập hợp các kỹ thuật nâng cao của Javascript và là phiên bản mới nhất của chuẩn ECMAScript. ECMAScript do hiệp hội các nhà sản xuất máy tính Châu Âu đề xuất làm tiêu chuẩn của ngôn ngữ Javascript. Bạn cứ nghĩ xem hiện nay có khá nhiều trình duyệt Browser ra đời và nếu mỗi Browser lại có cách chạy Javascript khác nhau thì các trang web không thể hoạt động trên tất cả các trình duyệt đó được, vì vậy cần có một chuẩn chung để bắt buộc các browser phải phát triển dựa theo chuẩn đó.
Các chức năng mới của ES6
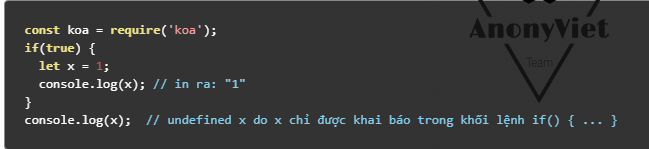
- Block Scoped: Định nghĩa biến với từ khóa
let, cách định nghĩa này thì biến chỉ tồn tại trong phạm vi khối của nó (Block Scope)

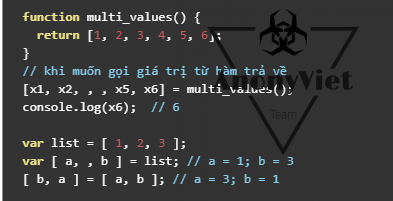
- Destructuring Assignments: Bạn có thể khởi tạo các biến từ một mảng bằng một dòng code đơn giản.

- Default Parameters: Bạn có thể gán giá trị mặc định cho các tham số.
- Rest Parameter: Tham số không giới hạn
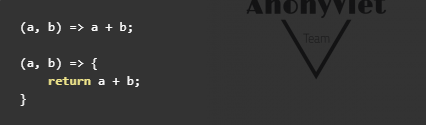
- Arrow function: Bạn có thể tạo hàm bằng cách sử dụng dấu mũi tên
=>.

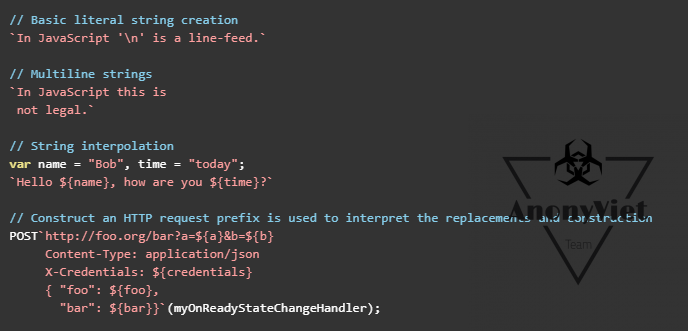
- Template String: Tạo templaet HTML cực kì đơn giản

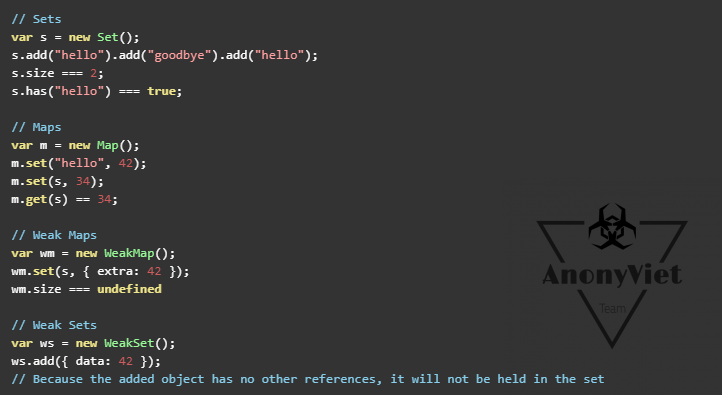
- Weak, Set: các kiểu dữ liệu phức tạp mới

- Iterables và iterators
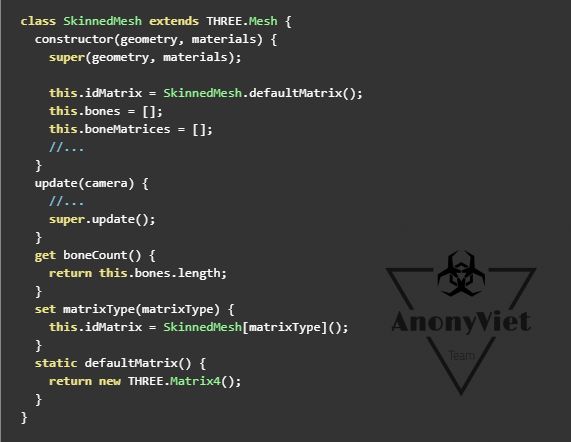
- Class, import

Còn nhiều chức năng mới các bạn có thể thấy trong quá trình học tập và sử dụng nhé !
Khóa học miễn phí
Nguồn: Thầy Lưu Trường Hải Lân
No comments:
Post a Comment